You can also choose between 3 different layout types such as full width, right sidebar and left sidebar. The fruitful theme is bundled with 25 widgets, including 12 standard WP widgets (such as Archives, Categories, Text, etc.), 12 WooCommerce widgets (like Average Rating Filter, Product Search, Top Rated Product) and 1 Fruitful widget: News. Posts that use Canvas or Full Width template (or any template other than Default) will not have the Single Post Template applied to them. Author: Jeremy Holcombe Growing up in Hawaii, Jeremy started his freelance writing career doing resumes, business plans, article writing, and everything in between. As I'm sure you know, on Elementor you can set your sections to Full or Boxed Width Full Width stretches the container to the edges of the screen while Boxed Width keeps all the content in between a certain length, no matter how wide the screen. The Hello Elementor theme is available as a free download. The Elementor Page Builder is free as well, with paid plans (starting at $49 per year) for additional templates, widgets, and element builders. Notable Features. The Hello Elementor theme integrates with Elementor, one of the easiest to use page builders out there. It can be either full width, left sidebar or right sidebar. Shop Sidebar Layout - This option controls the sidebar position on products related pages ( Shop, Products Archive). It can be either full width, left sidebar, right sidebar or Off-Canvas; Those are general controls, meaning that they apply for all pages.
- Difference Between Elementor Canvas And Full Width Mattress
- What Is Elementor Full Width
- Elementor Full Width
- Elementor Full Width Vs Canvas
Watch a video about Hestia
Install & Configure Your New Theme
After purchasing a plan grab your theme from the Purchase History. If you need detailed instructions you can find here How to activate the premium version of Hestia.
Required Plugins
You need to install the following plugins to enable various functionalities of the theme:
- Jetpack: Adds a Portfolio section to your site.
- WooCommerce: Adds a Shop page to your site.
WPForms Lite: WPForms allows you to create beautiful contact forms, subscription forms, payment forms, and other types of forms for your site in minutes, not hours!
Recommended Image Sizes
- Slider - 1920px × 1080px
- Logo - 150px x 100px
- Header - 1920px x 300px
- Blog thumbnails - 360px x 240px
Setting Up Homepage & Blog
To set up the Homepage and the Blog with Hestia, you need to create new pages in your WordPress Dashboard. The first one will be a page named 'Home' (or another name by choice). The second will be a page for Blog, which will only need a page title.
After you've created the aforementioned pages, you need to navigate to Appearance > Customize > Homepage Settingsand choose 'A static page' option in Homepage display field. Select the appropriate pages and save the settings. Now visit your website to see the magic live. Also, the default page template always displays the front page when you set it as your static homepage.
Appearance Settings
General Settings
- Disable Frontpage Sections - Are you using Hestia Pro for your blog? Don't need the custom frontpage? Just check this option to completely disable the frontpage, so you can easily work on your site.
- Boxed Layout?: It's enabled by default. If it's enabled, the theme will use a boxed layout, else will use a full-width layout.
- Page Sidebar Layout - This option controls the sidebar position on internal pages ( Default template pages and WooCommerce Shop Page ). It can be either full width, left sidebar or right sidebar.
- Blog Sidebar Layout - This option controls the sidebar position on blog related pages ( Blog, Archive, and Single Posts Pages ). It can be either full width, left sidebar or right sidebar.
- Shop Sidebar Layout - This option controls the sidebar position on products related pages ( Shop, Products Archive). It can be either full width, left sidebar, right sidebar or Off-Canvas
Those are general controls, meaning that they apply for all pages. If you want a specific page/post to have a different layout, you can choose it on each individual page/post in the Hestia Pro Settings metabox.
- Sidebar width - Option to control the width ( in pixels ) for the sidebar.
- Container width - Option to control the width ( in pixels ) for all pages across the site.
By adjusting the sliders, you can increase or decrease the width of the containers according to your preferences.
- Enable Sharing Icons - Choose to enable or disable the sharing options on Single Post Pages. The options are Facebook, Twitter and Email.
- Enable Scroll to Top - Choose to enable or disable the option to add a Scroll to Top button at the bottom of each page, which allows the user to easily navigate back to the top of the page.
Typography
If the default fonts don't suit your needs, you can change them easily from Customizer -> Appearance Settings -> Typography. The theme is providing a large number of beautiful fonts you can choose from.
The typography options allow the font-size to be changed as follows:
- on the front page(Slider title, sections' titles, sections' subtitle, sections' content)
- on posts & pages (title, headings, content)
- menus
Background Image
It's time to select the background for your website. It will only appear on the homepage if the Boxed Layout is enabled. Once you select the background image, you get a set of additional settings to tailor it to your liking.
Buttons Settings
Special note for any page builder lovers out there: Hestia PRO is also fully compatible with the most popular page builder on the market ( Elementor, Brizy, Beaver Builder, etc ). If you want to learn more on how to use Hestia's custom homepage with your favorite page builder check it here.
Frontpage Sections
The Front page sections are those that make Hestia Pro stand out from other Material design themes. You can customize pretty much everything on the front-page, and here's how:
Section Ordering
We've used many layouts for sections ordering in the past, but this time we went all in and made the WordPress Customizer sortable, which is one of the most awesome things you will find in Hestia Pro. You can drag & drop sections to arrange them the way you want.
Big Title Section
To add a slider on the Homepage, you must go to Appearance > Customize > Frontpage Sections > Big Title Section and add as many slides as you want. On each slide, you can add a background image and the desired content (copy).
Extra options for the Big Title section:
Parallax effect with two layers of images. Select an image as First Layer and one as Second Layer to enable a parallax effect between the two images. Make sure one of the images has some transparent portions to be able to see the full parallax effect.
Video header: You have the possibility to either upload a video or enter a Youtube link here.
Note: On smaller displays, the fallback image (Header image) will be displayed instead of the video. ( to keep the bandwidth in mind )
Choose the layout of the Big Title Section, left, center or right aligned.
Features Section
In the features section, you can showcase an unlimited number of features or services in the form of a repetitive box, containing an icon with a color of your choice, a heading, and the main text.
Use Hestia's custom homepage with any Page builder
In order to be able to edit Hestia's custom homepage with Elementor or any other page builder, make sure you have the About Section enable. This is required, as otherwise, it will cause this error: 'Sorry, the content area was not found on your page. You must call the content function in the current template, in order for Elementor to work on this page.'
About Section
Settings:
- Disable section - Option to disable the section. (This option is also synchronized with the Enable/Disable option mentioned before.)
- About Content - Main content for the About Section. The control supports text, HTML elements, and media attachments.
- About Background - Background image for the About Section.
Note: The About Content control is synchronized with the page set up as Frontpage. This means that the control will also be updated if that page suffers some content changes.
Shop Section
The Shop section on the homepage was designed to showcase your best products. For this section to work, you need to install the WooCommerce plugin and then add the products.
Portfolio Section
Hestia Pro comes with a Portfolio section on the homepage. For this section to work, you need to install the Jetpack plugin, activate the portfolio custom post type and create your own portfolio.
After you activate the Jetpack plugin, you can find the Portfolio custom post type in your site's dashboard, from where you can add content to this section as well. You must add a featured image to make the portfolio item appear on the front page.
There are two layout options available for the portfolio section. You can choose your favorite one via the customizer under Frontpage Settings > Portfolio > Enable big boxes. You need to have at least 4 or 5 portfolio items displayed on the front page to be able to use the big boxes layout.
There is also an Open in Lightbox option available for the portfolio section. When enabled, this will open each one of the portfolios in a lightbox, unlike the normal behavior where the single portfolio page is opened.
Team Section
With Hestia Pro you can showcase your team members on the homepage of the site, using the Team section. Here you can add details about every team member, such as image, name, position in the company, and social links.
Pricing Section
Hestia Pro comes with a beautiful set of pricing tables. It allows you to add unlimited options to your tables by separating them with a n, as seen in the image above.
NEW FEATURE: For each pricing table you now have the option to also add an awesome icon.
Ribbon Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Background image - Background image for the Ribbon Section.
- Text - Main content text for the Ribbon Section.
- Button Text - Button label for the Ribbon Section.
- Link - Button link for the Ribbon Section.
Testimonials Section
With such an appealing website, your clients will surely have nice things to say to you. You can beautifully display their words in your Testimonials section via Appearance > Customize > Frontpage Sections > Testimonials.
Subscribe section
Hestia Pro comes with a Subscribe section on the homepage. For this section to work, you need to install the SendinBlue plugin, navigate to Sendinblue > Home and follow the documentation on that page. First, you need to create a SendinBlue account. If you already have an account, you need to log in with your access key. The access key can be found in your account.
By default, the subscribe widget looks like in the above image. If you want it to look like on our demo site, you need to go to your Dashboard > SendinBlue > Forms and either edit the default form or create a new one.
Make sure you add the following code in the Subscription form editor and then scroll down and click on the Save button.
After saving the form, you need to go to Appearance > Customize > Frontpage Sections > Subscribe, click on the SendinBlue Plugin tab and there add the SendinBlue Widget. Make sure you choose the Default Form for the SendinBlue Widget, or if you've created a new form, make sure that form is selected as Form to use in your widget.
Blog Section
The Blog section on the front page is pretty straightforward to use. It will always display your blog's most recent posts. You can choose how many posts to display here via the Customizer.
Clients Bar Section
Settings:
- Disable section - Option to disable the section (this option is also synchronized with the Enable/Disable option mentioned before).
- Clients Bar Content - In this area you can add as many Clients boxes as you want. Each Clients box has the following options:
- Image - Image for the Clients box.
- Link - Link to the Clients box.
Contact Section
The contact section works with WPForms plugin. First, you need to install and activate WPForms plugin in Dashboard->Plugins, Add new, WPForms Lite.
After creating the desired form you can add its shortcode in the contact section field.
For a step by step tutorial, please check this guide.
Blog Settings
Apart from the homepage, there are many more options you can use to customize the blog pages, as it follows:
Blog Settings
Choose from three layouts for the Blog page: Post List, Post List with alternative positioned images, and Columns.
If you decide on the third layout, with Columns, you also have options for:
- the number of columns ( 1 to 4 )
- for a number of columns bigger than 1, you also get an option to Enable Masonry, which works by placing the elements in optimal position based on the available vertical space, sort of like a mason fitting stones in a wall.
Authors Section
The Author section allows you to transfer the authors from your Team section to your blog pages. You can pick the authors from your team and put them here, as well as change the background image.
Subscribe Section
Hestia PRO allows for a Subscribe widget on the Blog page as well, using the same Sendinblue widgets.
The main content of this section is customizable via Appearance > Customize > Widgets > Blog Subscribe Section (or Appearance > Widgets > Blog Subscribe Section). There you must add the 'SendinBlue Widget'. For more details on how to set up the SendinBlue Widget follow the Subscribe Section on frontpage.
Shop Settings
The Shop Sidebar can be customized from the Appearance Settings available in the Customizer.
Shop page
Choose from two different layouts for the product's style: Boxed or Wide.
You can also control the Category ( either to show it or not ) and the type of pagination ( Numeric or Infinite Scroll )
Pop
Swipe Next Image
Fade In
Glow
Grayscale
Product page
The layout of the product page can be changed from Customizer -> Header Options -> Header Settings for all products, or individually while editing the product.
Setting available while editing the page
Enable seamless add to cart - this option allows users to add products into the cart without refreshing the page after clicking the button, it's more of a performance setting.
Related Products - this section shows products within the same category as the current product being viewed. It is possible to show/hide the section, change its title, and the number of products that appear here.
Exclusive Products - this section is similar to the Related Products one, the main difference being that it allows you to choose from which category/categories to choose the products displayed here.
Cart page
The Cross-sells will appear only if they are configured for at least one product that is currently in the cart. This section can be hidden from the Cart options available in the Customizer- Shop Settings -> Cart.
The payment icons can be configured from Customizer -> Shop Settings -> Payment icons. From the cart options, you can show/hide all of them.
Checkout page
Feel that the Checkout page is too crowded?
With this options, you can Disable the Order Note section, Disable the Coupon section or even have a Distraction Free Checkout that will remove the navigation menu.
Header Gradient
The header gradient color is used as a page header background if there is no image set. There are 3 ways to set an image instead of the gradient color. Below are listed from the highest to the lowest priority.
- The page featured image.
- The header image that can be changed from the customizer by navigating to Appearance- > Customize- > Header Options -> Header Image
- The background image that can be also changed from the customizer by navigating to Appearance -> Customize -> Appearance Settings -> Background image.

Difference Between Elementor Canvas And Full Width Mattress
Header Gradient color can be changed from the customizer Colors panel.
Colors
Hestia Pro allows you to change the main colors of the theme. You can do it from Appearance > Customize > Colors. There, you can select the background and main accent colors, the headings, and the main text colors.
Header Options
The Header Options section allows you to modify the Very Top Bar section and the position of the Navigation.
Header Settings
Here are the options for customizing the header area ( which has that pink color by default ).
There are two controls for the layout of the header area: one for posts and pages and one for WooCommerce products.

The Posts/Pagesheader layout will apply on all posts and pages and has three options ( Title in header, Title outside header, No header ) to choose from.
The Products header layout will apply on all WooCommerce products and has two options ( With header, Without header ) to choose from.
You can also choose a Header Image and a Header Gradient color.

Very Top Bar Section
Hestia comes with a Very Top Bar Section, that appears at the top of the site. You can find more details on how to enable this section and some really cool examples with it here .
Navigation
Here is where you have the option to change the layout of the Navigation area. Change how the three components are aligned.
Also, here you have the option to add a search icon in the Primary Menu.
Footer Options
You can easily choose the number of widgets and the position directly from Customizer -> Footer Option.
- Footer Credits: Here you can put the credits you want to appear in the footer. There are no restrictions, it can be anything.
Settings Up Your Menu
Hestia theme was built with a one-page parallax design in mind. To add this feature, we have divided the front-page of our theme into multiple sections. Linking to those sections in the menu is very simple, all you need to do is to assign the section anchor to the menu. Here's how:
Navigate to Appearance > Menus in your WordPress Dashboard. Create anchors to the sections, as seen below.
Here's the list of all sections for Hestia Pro theme:
- Slider Section - #carousel-hestia-generic
- About Section - #about
- Features Section - #features
- Team Section - #team
- Shop Section - #products
- Subscribe Section - #subscribe
- Portfolio Section - #portfolio
- Testimonials Section - #testimonials
- Pricing Section - #pricing
- Blog Section - #blog
- Contact Section - #contact
- Ribbon Section - #ribbon
- Clients Bar Section - #clients
If you have multiple pages on your site, you need to make sure you use the full link of your site before the ID, to be able to navigate from one page to the other. Something like this: https://www.sitename.com/#features
Adding Icons To Hestia Menu
We love Font Awesome! We love it so much that we bundled it with our theme, so you can use it with your menu items.
First, you need to enable Title Attribute for your menu items. After enabling it, you can add the Font Awesome classes to your menu items. It can be done from Appearance > Menus, as well as from the Customizer. You need to put two classes in that field: fa and icon class (fa-home for example). You can find the list of all the icons here.
What Is Elementor Full Width

About Section
Settings:
- Disable section - Option to disable the section. (This option is also synchronized with the Enable/Disable option mentioned before.)
- About Content - Main content for the About Section. The control supports text, HTML elements, and media attachments.
- About Background - Background image for the About Section.
Note: The About Content control is synchronized with the page set up as Frontpage. This means that the control will also be updated if that page suffers some content changes.
Shop Section
The Shop section on the homepage was designed to showcase your best products. For this section to work, you need to install the WooCommerce plugin and then add the products.
Portfolio Section
Hestia Pro comes with a Portfolio section on the homepage. For this section to work, you need to install the Jetpack plugin, activate the portfolio custom post type and create your own portfolio.
After you activate the Jetpack plugin, you can find the Portfolio custom post type in your site's dashboard, from where you can add content to this section as well. You must add a featured image to make the portfolio item appear on the front page.
There are two layout options available for the portfolio section. You can choose your favorite one via the customizer under Frontpage Settings > Portfolio > Enable big boxes. You need to have at least 4 or 5 portfolio items displayed on the front page to be able to use the big boxes layout.
There is also an Open in Lightbox option available for the portfolio section. When enabled, this will open each one of the portfolios in a lightbox, unlike the normal behavior where the single portfolio page is opened.
Team Section
With Hestia Pro you can showcase your team members on the homepage of the site, using the Team section. Here you can add details about every team member, such as image, name, position in the company, and social links.
Pricing Section
Hestia Pro comes with a beautiful set of pricing tables. It allows you to add unlimited options to your tables by separating them with a n, as seen in the image above.
NEW FEATURE: For each pricing table you now have the option to also add an awesome icon.
Ribbon Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Background image - Background image for the Ribbon Section.
- Text - Main content text for the Ribbon Section.
- Button Text - Button label for the Ribbon Section.
- Link - Button link for the Ribbon Section.
Testimonials Section
With such an appealing website, your clients will surely have nice things to say to you. You can beautifully display their words in your Testimonials section via Appearance > Customize > Frontpage Sections > Testimonials.
Subscribe section
Hestia Pro comes with a Subscribe section on the homepage. For this section to work, you need to install the SendinBlue plugin, navigate to Sendinblue > Home and follow the documentation on that page. First, you need to create a SendinBlue account. If you already have an account, you need to log in with your access key. The access key can be found in your account.
By default, the subscribe widget looks like in the above image. If you want it to look like on our demo site, you need to go to your Dashboard > SendinBlue > Forms and either edit the default form or create a new one.
Make sure you add the following code in the Subscription form editor and then scroll down and click on the Save button.
After saving the form, you need to go to Appearance > Customize > Frontpage Sections > Subscribe, click on the SendinBlue Plugin tab and there add the SendinBlue Widget. Make sure you choose the Default Form for the SendinBlue Widget, or if you've created a new form, make sure that form is selected as Form to use in your widget.
Blog Section
The Blog section on the front page is pretty straightforward to use. It will always display your blog's most recent posts. You can choose how many posts to display here via the Customizer.
Clients Bar Section
Settings:
- Disable section - Option to disable the section (this option is also synchronized with the Enable/Disable option mentioned before).
- Clients Bar Content - In this area you can add as many Clients boxes as you want. Each Clients box has the following options:
- Image - Image for the Clients box.
- Link - Link to the Clients box.
Contact Section
The contact section works with WPForms plugin. First, you need to install and activate WPForms plugin in Dashboard->Plugins, Add new, WPForms Lite.
After creating the desired form you can add its shortcode in the contact section field.
For a step by step tutorial, please check this guide.
Blog Settings
Apart from the homepage, there are many more options you can use to customize the blog pages, as it follows:
Blog Settings
Choose from three layouts for the Blog page: Post List, Post List with alternative positioned images, and Columns.
If you decide on the third layout, with Columns, you also have options for:
- the number of columns ( 1 to 4 )
- for a number of columns bigger than 1, you also get an option to Enable Masonry, which works by placing the elements in optimal position based on the available vertical space, sort of like a mason fitting stones in a wall.
Authors Section
The Author section allows you to transfer the authors from your Team section to your blog pages. You can pick the authors from your team and put them here, as well as change the background image.
Subscribe Section
Hestia PRO allows for a Subscribe widget on the Blog page as well, using the same Sendinblue widgets.
The main content of this section is customizable via Appearance > Customize > Widgets > Blog Subscribe Section (or Appearance > Widgets > Blog Subscribe Section). There you must add the 'SendinBlue Widget'. For more details on how to set up the SendinBlue Widget follow the Subscribe Section on frontpage.
Shop Settings
The Shop Sidebar can be customized from the Appearance Settings available in the Customizer.
Shop page
Choose from two different layouts for the product's style: Boxed or Wide.
You can also control the Category ( either to show it or not ) and the type of pagination ( Numeric or Infinite Scroll )
Pop
Swipe Next Image
Fade In
Glow
Grayscale
Product page
The layout of the product page can be changed from Customizer -> Header Options -> Header Settings for all products, or individually while editing the product.
Setting available while editing the page
Enable seamless add to cart - this option allows users to add products into the cart without refreshing the page after clicking the button, it's more of a performance setting.
Related Products - this section shows products within the same category as the current product being viewed. It is possible to show/hide the section, change its title, and the number of products that appear here.
Exclusive Products - this section is similar to the Related Products one, the main difference being that it allows you to choose from which category/categories to choose the products displayed here.
Cart page
The Cross-sells will appear only if they are configured for at least one product that is currently in the cart. This section can be hidden from the Cart options available in the Customizer- Shop Settings -> Cart.
The payment icons can be configured from Customizer -> Shop Settings -> Payment icons. From the cart options, you can show/hide all of them.
Checkout page
Feel that the Checkout page is too crowded?
With this options, you can Disable the Order Note section, Disable the Coupon section or even have a Distraction Free Checkout that will remove the navigation menu.
Header Gradient
The header gradient color is used as a page header background if there is no image set. There are 3 ways to set an image instead of the gradient color. Below are listed from the highest to the lowest priority.
- The page featured image.
- The header image that can be changed from the customizer by navigating to Appearance- > Customize- > Header Options -> Header Image
- The background image that can be also changed from the customizer by navigating to Appearance -> Customize -> Appearance Settings -> Background image.
Difference Between Elementor Canvas And Full Width Mattress
Header Gradient color can be changed from the customizer Colors panel.
Colors
Hestia Pro allows you to change the main colors of the theme. You can do it from Appearance > Customize > Colors. There, you can select the background and main accent colors, the headings, and the main text colors.
Header Options
The Header Options section allows you to modify the Very Top Bar section and the position of the Navigation.
Header Settings
Here are the options for customizing the header area ( which has that pink color by default ).
There are two controls for the layout of the header area: one for posts and pages and one for WooCommerce products.
The Posts/Pagesheader layout will apply on all posts and pages and has three options ( Title in header, Title outside header, No header ) to choose from.
The Products header layout will apply on all WooCommerce products and has two options ( With header, Without header ) to choose from.
You can also choose a Header Image and a Header Gradient color.
Very Top Bar Section
Hestia comes with a Very Top Bar Section, that appears at the top of the site. You can find more details on how to enable this section and some really cool examples with it here .
Navigation
Here is where you have the option to change the layout of the Navigation area. Change how the three components are aligned.
Also, here you have the option to add a search icon in the Primary Menu.
Footer Options
You can easily choose the number of widgets and the position directly from Customizer -> Footer Option.
- Footer Credits: Here you can put the credits you want to appear in the footer. There are no restrictions, it can be anything.
Settings Up Your Menu
Hestia theme was built with a one-page parallax design in mind. To add this feature, we have divided the front-page of our theme into multiple sections. Linking to those sections in the menu is very simple, all you need to do is to assign the section anchor to the menu. Here's how:
Navigate to Appearance > Menus in your WordPress Dashboard. Create anchors to the sections, as seen below.
Here's the list of all sections for Hestia Pro theme:
- Slider Section - #carousel-hestia-generic
- About Section - #about
- Features Section - #features
- Team Section - #team
- Shop Section - #products
- Subscribe Section - #subscribe
- Portfolio Section - #portfolio
- Testimonials Section - #testimonials
- Pricing Section - #pricing
- Blog Section - #blog
- Contact Section - #contact
- Ribbon Section - #ribbon
- Clients Bar Section - #clients
If you have multiple pages on your site, you need to make sure you use the full link of your site before the ID, to be able to navigate from one page to the other. Something like this: https://www.sitename.com/#features
Adding Icons To Hestia Menu
We love Font Awesome! We love it so much that we bundled it with our theme, so you can use it with your menu items.
First, you need to enable Title Attribute for your menu items. After enabling it, you can add the Font Awesome classes to your menu items. It can be done from Appearance > Menus, as well as from the Customizer. You need to put two classes in that field: fa and icon class (fa-home for example). You can find the list of all the icons here.
What Is Elementor Full Width
Adding Button Styles To The Menu
Just like the icons, you can style each menu item by using various classes. You must add the btn class to the CSS Classes field, followed by btn-primary. This one takes the color you set in the Customizer under the Colors > Accent Color option. If you add the btn-round class, the button will get a rounded border.
If the CSS Classes field doesn't appear on the menu items, it can be enabled in the screen options.
White Label
White labeling is mostly used by agencies and developers who are building websites for their own clients and want to prove they are the developers of the theme. Using the White Label options provided by Hestia Pro, you can easily rename and present the theme as your own.
To enable the White Label feature, just navigate to Appearance > Customize > White Label. There you will find a link to the White Label Settings.
There you can add your own branding elements: Author name and link, Theme name, description and custom screenshot.
By clicking Save Changes, we'll automatically replace Hestia Pro's and ThemeIsle's references from the theme with your own custom names.
Furthermore, if you wish to also hide these settings from your clients/users that might have access to your site's back-end, you can click on the Enable White Label toggle. After saving the changes, the options will disappear from Appearance > Customize. To enable the options back in the future, you would just have to deactivate Hestia Pro and activate it again.
Custom Layouts
This module allows you to create a custom section that can be placed in various places of the theme based on hooks, for example, a new section can be added between the front page sections of the theme.
Another important feature of this module is that you can make your own header/footer and replace the one from the theme. Check this guide for getting started with your own layouts.
Starter Sites
Hestia Pro comes with ready-made starter sites available for import. Those are templates similar to the front-page sections of the theme, however, they are built with a page builder plugin like Elementor. Each demo was designed for a dedicated website, such as Travel Agency, Lawyers, Coffee Shop, Gym, Doctors.
Importing them is available in Dashboard -> Appearance -> Hestia Pro Options page.
Translate Hestia
Single Language:
Hestia works with translation plugins like TranslatePress, Polylang, WPML, and others. Check out this guide about translating Hestia Pro.
We also have translations available for plenty of popular languages here. You can simply download and use the translated .po and .mo files.
How to use shortcodes in Hestia Pro theme
Go to your Dashboard's Appearance -> Customize -> Frontpage Section and hover on the desired section until its shortcode appears.
These are the shortcodes you can use on other pages:
- Features: [hestia_features]
- Ribbon: [hestia_ribbon]
- Clients bar: [hestia_clients_bar]
- Shop: [hestia_shop]
- Portfolio: [hestia_portfolio]
- Team: [hestia_team]
- Pricing: [hestia_pricing]
- Testimonials: [hestia_testimonials]
- Subscribe: [hestia_subscribe]
- Blog: [hestia_blog]
- Contact: [hestia_contact]
Then you have to install the Elementor plugin https://wordpress.org/plugins/elementor/
Add the shortcode using the Elementor plugin.
This can be done easily with drag-and-drop options. Here you have to paste the shortcode from the desired section.
Hestia Pro is based on Material Kit created by Creative Tim.
- This topic has 17 replies, 4 voices, and was last updated 7 months, 3 weeks ago by .
Elementor Full Width
Hi guys,
I read a few tips here and there about using Elementor, and especially a very helpful support post about using the elementor vs generatepress template, but can't find it anymore.
Could you please give a few guideline when it comes to using Elmentor with Generatepress?
I mean, what't GP does better and should not overwritten, like I read something about schema.org…
Thanks for the amazing support you provide here!
Hi there,
for me personally, if i have to use Elementor then these are some of the rules i apply:
1. Disable Default Fonts and Colors in Elementor so i can maintain global control of Fonts in the Customizer.
2. I keep Theme Elements as opposed to replacing them with Elementor. In particular the Navigation. The code for the GP mobile and slideout is far superior and a lot easier to customize. I always think why rebuild what the Theme does out of the box.
3. Smooth Scroll has to be disabled in GeneratePress ( unfortunately ) as Elementor chose to leave out the option to disable theres. The two will conflict.
4. I don't use Canvas template even for a custom landing page as it does not have any Hooks. Instead use the Layouts Element to create your own ‘canvas' type template when required.
5. Point 4 can also be applied to
My Templatesin the Display rules. This will apply to editing Elementor Templates making it easier as by default they will open in the Default Template where Sidebars etc can get in the way.6. If I need to add global content i will use Header Elements and GP hooks as opposed to Elementor Theme Builder. It means adding shortcodes then so be it.
7. Blog Post Columns and Woo Shop columns – if for some reason i am using the Elementor Widgets for these then i would ensure the GP settings are set to 1 column.
8. Custom CSS – although Elementor Pro provides a place to add the CSS i would always add my CSS to my own Style Sheet or Additional CSS. Seen too many instances where users cannot find the CSS they added in Elementor.
9. General Rules for Elementor:
Build out wireframes for all your sections before populating them with content. They can be saved as Templates and imported each time. This will save repeating the same edits over and over.Note you cannot change section / column / widget padding or margins globally without using CSS. So get them right before moving on.
When building out your sections, set your mobile responsive settings ( padding, margins etc ) first. If you don't they will inherit the changes made to desktop. Meaning you then have to re-edit every element for tablet and mobile.
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/You're welcome
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/Super helpful!! Thank you David. 🙂
You now convinced me (at least for a while) that I will NOT add Elementor to the soup and make a big heavy slow mess.
But this is a constant question, what am I missing and what do I gain by not adding Elementor, as everybode else is doing it and seems happy (?) with it… And then there is both Generatepress and Gutenberg changing and evolving a lot, being able to do things they couldn´t a year ago. Meaning I should go over a change layout that was fine 1-2 year ago but now can be done with other solutions (thinking especially of columns and sections). It is a bit stressful to maintain a site these days.Glad you found the info of help – it wasn't intended to sway users away from building with Elementor, as you know it has a huge following and is great for those more design orientated sites. But yes a lot is changing.
We are developing our own Blocks plugin that will hopefully make building most sites a lot simpler and lot lighter in weight.
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/Great to hear! Is there a timeline when your Blocks plugin might be ready. I am planning for a re-design and is so confused about the best way forward to more complex layout.
(We use a lot of other important and maybe heavy plugins like Polylang, implecodes eCommerce Product catalog/shop, WP Download Manager, Gravity Forms, Max mega Menu, Content Aware sidebars and I am so afraid that adding Elementor might be the last thing that tips everything over! But I also guess Elementor could replace some of the plugins I use. Only try and error will tell, but I don´t have all the time in the world…)
There is no definite date set for its release, i am hoping we will see a pre-alpha release in September. Significant delays have been incurred as we worked with the Core team to address bugs / issues with the core plugin that made existing 3rd party Section blocks break if their plugins were uninstalled. For us its about getting it right and making sure its stable.
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/Oh!
Well I prefer to wait and have a good working product than a lot of bugs, so carry on what you are doing. 🙂Will do 🙂 – have a good day
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/Hi there,
to do this would require you to create your own template within your child theme. This guide provides info on how to do that:
You can make a copy of the page.php template in GP and strip out the elememts you don't require.
I don't know why you can't use the Default template with the Layout Element. You can use the Display Rules to specify where you want it to be applied. I find the easiest method is to use Taxonomies to specify the display rule. Then you can select the taxonomy from within the post editor to set the layout.
You can add taxonomies to pages with some simple PHP or one of the many plugins.
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/Display Rules don't currently support page templates, but it's something I want to add in GPP 1.9.
One idea is to add a category to your pages: https://wordpress.org/plugins/create-and-assign-categories-for-pages/
Then you can apply your layout to that category in the Display Rules.
Alternatively, we can use a PHP filter to apply your Layout Element to the page template you created: https://generatepress.com/forums/topic/display-rule-for-a-specific-page-template/#post-885958
Documentation: http://docs.generatepress.com/
Adding CSS: http://docs.generatepress.com/article/adding-css/
Ongoing Development: https://generatepress.com/ongoing-developmentHello,
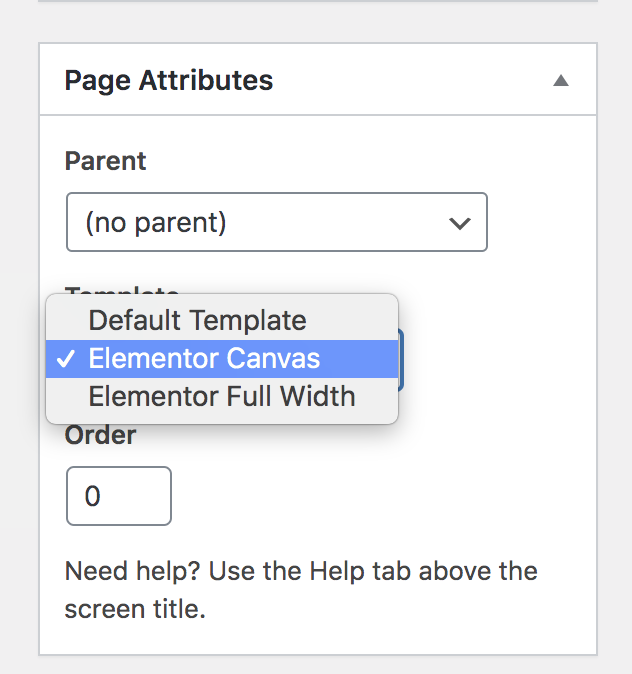
I always use the Page Attribute option to make the page full width so that I could use Elementor to design the whole page. After reading David answer I have below question in my mind:-
1. What is the difference between Page Attribute & Page Builder Container: https://prnt.sc/t3yina, when building a page with Elementor which one is the best option to make a page full width and why?
2. Will using Page Builder Container full-width option allow us to use GP hooks and Page Attribute doesn't?
3. Is there any performance difference by using one over another?
If anything else that I should know then please let me know.
Thanks!

